「このページには安全でない他のリソースが含まれています。」って 出てるんですけど、このサイト大丈夫ですか?
google ChromeでSSL暗号化通信をしたところ
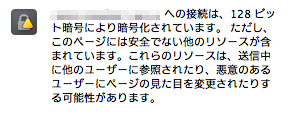
アドレスバーの鍵アイコンの箇所に、黄色い三角マーク
がついています。
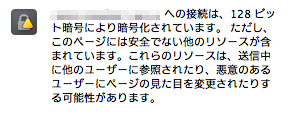
さら〜に、鍵の箇所をクリックしてみるとこんなメッセージが。。
「ただし、このページには安全でない他のリソースが含まれています。
これらのリソースは、送信中に他のユーザーに参照されたり、悪意の
あるユーザにページの見た目を変更されたりする可能性があります。」
ええ?このサイト大丈夫なんでしょうか?
このメッセージはSSLサーバ証明書に問題があったり、設定に 問題があるのか?
実はこれ、SSLサーバ証明書に問題があるのではなく、そのウェブページ
でhttpの非SSLコンテンツを読み込んでいるために表示されてるんですって。
要はWebページの作り方に問題があるってことですね。
確認方法は?
あなたがサイト管理者で心当たりがあれば、そのリソースを
httpsに変更するか、相対パスで記述すれば済みますが、
心当たりがない場合は、そのhtmlのソースを1から見ていく
しかありません。
でも、すべてを見ていくのって容易じゃ無いですよね?
そんな時は、Chromeのデベロッパー・ツールを使って確認
することができます。
Chromeのデベロッパー・ツールの見方
- Chromeで該当サイトを表示します。
- Windowsの場合はキーボードのF12を押す。
Macの場合は[Command]+[Option]+[I]キーを押す。 - 画面下の方にデベロッパー・ツールが表示されます。
- Consoleのタブをクリックします。
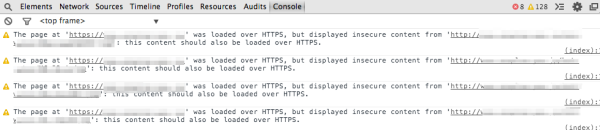
ここで以下のような情報が確認できると思います。
The page at ‘https://サイト名/’ was loaded over HTTPS, but displayed insecure content from ‘http://リソース名‘: this content should also be loaded over HTTPS.
リソース名がまさしくhttpで読みこまれているものと
なるので、これで対象リソースが特定できます。
対処方法は?
SSLサーバ証明書の問題ではなく、Webページ制作者側の
問題です。
なので、サイト利用者側では何にも出来ません。
サイトの管理者側で対象のリソースをhttpsもしくは相対パスで
読み込むように修正してもらう必要があります。
まあ、対象のリソースがhttpであったところで、情報が盗まれる
訳ではないので、あまり神経質になる必要はありませんが、
なんだか気持ち悪いですよね。
サイト管理者はこの辺まで気を配ってWebページ作成を
してもらいたいですね。





コメント