GoogleのChromeではいつの間にやらSSL/TLS証明書を確認する方法が変わっていました。
従来はアドレスバーの鍵のアイコンをクリックして確認できていたのですが、現在のバージョンではChromeのヘルプに飛ばされてしまい確認することができません。
この記事ではChromeでサーバ証明書を確認する2つの方法をご紹介します。
Google Chrome(クロム)で証明書を確認する2つの方法

以前のバージョンのChromeを含め、IEやFirefoxなどのブラウザでSSLで保護されたページを訪れるとアドレスバーのところに鍵のアイコンなどが表示されてそこをクリックするとサーバ証明書の情報を確認することができます。

ちなみにEdgeはサーバ証明書の確認ができないです。
http://security.data-site.info/538.html
サーバ証明書の情報を確認することって大切なんですが、普通はそこまで確認しないですよね。
サーバ証明書確認の必要性は別の機会に譲るとして、Chromeでのサーバ証明書の確認方法です。
Google Chromeではバージョン56からサーバ証明書の確認方法が変わっています。
従来はアドレスバーの鍵のアイコンあたりをクリックして、「詳しく見る」をクリックすると、コンソール画面が表示されたのですが、バージョン56以降は以下のサイトへ飛ばされてしまいます。
おいおい、という感じですが、Chromeはちょいちょい仕様を変えるのでもう慣れっこですね。
Google Chromeでサーバ証明書を確認する方法その1
1、キーボードのF12キーを押します。
2、するとデベロッパーツールが開きます。
(通常は右ペインとなるようですが、下に表示したり別ウィンドウで表示することも可能です)
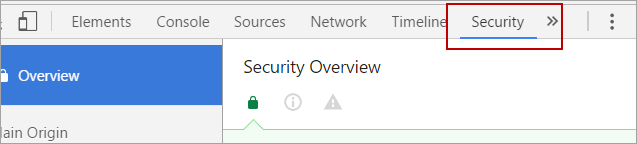
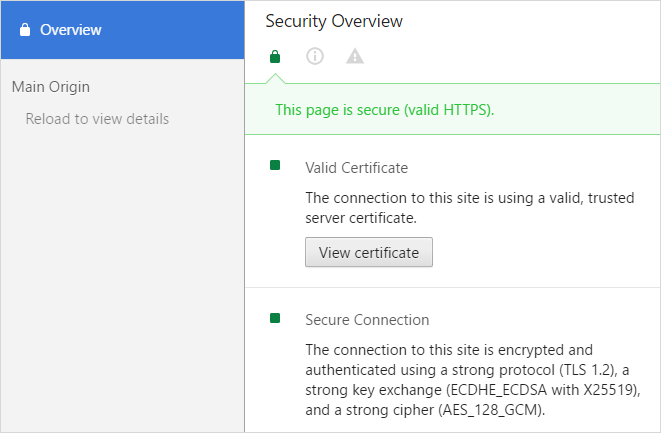
3、Securityタブをクリックします。Security Overviewが表示されます。

4、View certificateをクリックします。

5、サーバ証明書が表示されます。

Google Chromeでサーバ証明書を確認する方法その2
1、SSL接続したページ上で右クリックし、検証(I)を選択します。
以降は1と同様ですが、一応書いておきます。
2、するとデベロッパーツールが開きます。
(通常は右ペインとなるようですが、下に表示したり別ウィンドウで表示することも可能です)
3、Securityタブをクリックします。Security Overviewが表示されます。
4、View certificateをクリックします。
5、サーバ証明書が表示されます。
Googleさんあまりちょいちょい仕様変更しないでくださいね。



コメント