

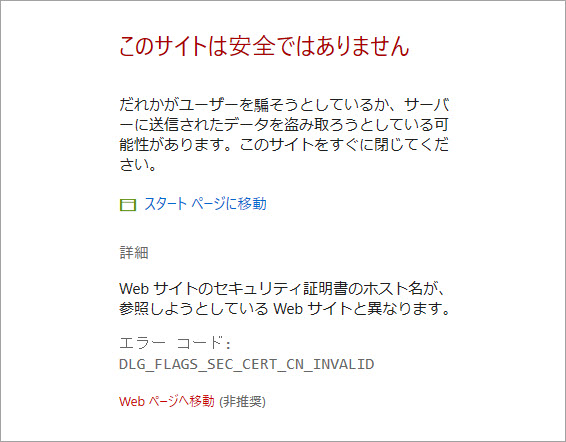
Internet Explorer、もしくはEdgeでWebサイトを閲覧していると遭遇するエラーの一つにdlg_flags_sec_cert_cn_invalidがあります。
今回はこのエラーが表示される理由と対策についての内容です。
dlg_flags_sec_cert_cn_invalidが表示される原因と対策について
dlg_flags_sec_cert_cn_invalidが表示される理由は、ズバリ
サイトのコモンネームと証明書のコモンネームが一致していないからです。
と、言われてもピンとこないですね。。
ということで、まずはコモンネームの説明から。
コモンネームとは?
コモンネームとはFQDNと呼ばれるものですが、FQDNと言われてもわかりませんので、別の言い方をすると
ドメイン+サブドメイン
となります。
大丈夫です。もう少しわかりやすく言い換えますので。
ドメイン+サブドメインとは?
ドメイン+サブドメインとは、
WebサイトのURLのhttp://(エイチティーティーピー、コロン、スラッシュ、スラッシュ)のあとから最初の / (スラッシュ)までのことです。
これでいかがでしょうか?
具体例をあげると
「 https://google.com/ 」
の場合のコモンネームは、
google.com
になります。
「 http:// 」や「 https:// 」は含めませんので、注意してください。
また、最初のスラッシュ以降の
例えば
「 https://google.com/map/index.html 」
の「 /map/index.html 」なんかも含めません。
どうしてコモンネームが違うという状況が起こるの?エラーの原因は?
では、どうしてWebサイトのコモンネームとSSL/TLS証明書のコモンネームが違うという状況が発生するのでしょうか。
理由はさまざまあると思いますが、
- Webサイト管理者がコモンネームを間違えてSSL/TLS証明書を取得してしまった
- Webサイト管理者が間違えて違うコモンネームの証明書を設定してしまっている
- レンタルサーバの共用SSL/TLS証明書が設定されたままになっている
などの理由が考えられます。
このような勘違いや間違い、設定ミスによりエラーとなっていることがほとんどだと思います。
また、最近だとやれクラウドだ、CDNだ、WAFだとネットワーク構成が複雑になってきているので、実際にWebサーバにインストールした証明書と、ブラウザからアクセスした際に見える証明書が違っている場合なんかもあるので、注意が必要です。
dlg_flags_sec_cert_cn_invalidが表示された際の対策は?
では、このエラーが出てしまった場合の対策ですが、WebサイトをIEやEdgeで閲覧している側のユーザはどうすることもできません。
唯一できることは、
Webサイトの管理者に連絡する
ことです。
あとは、どうしても閲覧しなければならないサイトでないのであれば、
あきらめてそっとブラウザを閉じる
というのが一番かもしれません。
Webサイトの管理者に問い合わせるにしても、その問い合わせ先はそのWebサイト内に記載されているのが通常だと思います。
リスクを冒してWebサイトの閲覧を続行したうえで、問い合わせ先を確認することまでするか、というお話です。
まぁ、よく利用しているサイトやサービスですでに問い合わせ先等が分かっていれば、メールや電話で問い合わせればよいと思います。
一方、Webサイトの管理者側ですが、このエラーが表示されていることに気づいたら、速やかにSSL/TLS証明書を置き換えてください。
クラウドサービスなんかを使っている場合は、そのクラウドサービス側にもSSL/TLS証明書の設定がないかを確認するようにしてください。
問題の確認については以下のサイトが便利ですよ。
dlg_flags_sec_cert_cn_invalidが表示される原因と対策についてのまとめ
まとめると、dlg_flags_sec_cert_cn_invalidが表示される原因は
- 証明書の設定がおかしいから
dlg_flags_sec_cert_cn_invalidの対策は
- 証明書の入れ替え
という感じでした。
Webサイト管理者はこんなエラーが出ないようにしっかりと管理したいところですね。
以上、”dlg_flags_sec_cert_cn_invalidが表示される原因と対策について”でした。
IE、Edgeのその他のエラーはこちらのページを見てください。


コメント